Ever wanted to write and maintain your own web page but were lost in translation? Let me briefly introduce you to how it works and what you need to consider. It’s a bit like tending a garden – constant attention and care will yield the best results. Besides legal (ensure your site complies with laws like GDPR), SEO (search engine optimization is essential for visibility) and security (protecting your site from attacks is critical) considerations, there are three points to think of:
1. Domain
Get a domain and register it: (world wide web).your-domain.(top-level domain). Mine is: ericroth.org whereas .org is my chosen top level domain in the domain name system. To such a hosted domain, you then upload your website content. This content, you first write in a combination of the following:
2. Your Side
For basics, you’ll need to learn a bit about the code languages HTML to define the content of web pages, CSS to specify the layout of web pages and JavaScript to program the behavior of web pages.
HTML & CSS
- With HTML (5 currently being the latest evolution) you can create your own Web site.
- CSS (3 currently being the latest evolution) is a language that describes the style of an HTML document. CSS describes how HTML elements should be displayed.
- W3.CSS is a modern CSS framework with built-in responsiveness:
- Smaller and faster than other CSS frameworks.
- Uses standard CSS only (No jQuery or JavaScript library).
- Speeds up and simplifies web development.
- Supports modern responsive design (mobile first) by default.
- Provides CSS equality for all browsers. Chrome, Firefox, IE, Safari, and more.
- Provides CSS equality for all devices. PC, laptop, tablet, and mobile.
JavaScript
- JavaScript (JS) is the programming language of HTML and the Web.
- jQuery is a JavaScript Library. jQuery greatly simplifies JavaScript programming.
- AngularJS extends HTML with new attributes. AngularJS is perfect for Single Page Applications (SPAs).
- JSON (JavaScript Object Notation) is a syntax for storing and exchanging data, it is text, written with JavaScript object notation.
- With AJAX(the search fields in this site are AJAX driven; no need to hit enter), you can:
- Read data from a web server – after the page has loaded.
- Update a web page without reloading the page.
- Send data to a web server – in the background.
- W3.JS is a modern JavaScript library for modern HTML applications:
- Smaller and faster than other JavaScript libraries.
- Designed to speed up application development.
- Designed for all devices: PC, tablet, and mobile.
- AppML stands for Application Modeling Language. AppML runs in any HTML page. No installation is required. AppML is a tool for bringing data to HTML applications:
- From objects
- From files
- From databases
3. Server Side
- SQL is a standard language for storing, manipulating and retrieving data in databases.
- PHP is a server scripting language, and a powerful tool for making dynamic and interactive Web pages.
- ASP stands for Active Server Pages. ASP is a development framework for building web pages.
- Node.js is an open source server framework. Node.js allows you to run JavaScript on the server.
Happy Coding!
To get started with coding, you can use online sandboxes like Codepen and Jsfiddle that provide a convenient environment for experimenting with HTML, CSS, and JavaScript code. These platforms allow you to write code and see the results in real-time. Coding is a fascinating journey of creativity, problem-solving, and continuous learning. Remember, coding is a continuous learning process. Stay curious, explore new technologies, and always strive to improve your skills. Enjoy your coding journey and feel the joy of bringing your ideas to life on the web! Remember to choose a reliable hosting service for your website or consider using a drag-and-drop website builder such as Gutenberg, Wix or Weebly (there are many more) if you prefer a more user-friendly approach.
Keep It Simple & Safe
To ease your life, you may opt for one of the web-hosting services featuring a drag-and-drop website builder. They also include the hosting of your domain and website. If you wanted to do the writing by yourself though, you may choose one of these templates to get started with and adapt them to your own need and taste. Here again, you host by yourself or have it hosted with an appropriate service.
Whatever option you choose, do never underestimate the possible Hacking & Spamming happening to approx. 30 K websites around the globe daily.
Once Live: Testing
Make sure your website works the way it should or at least you want it to. Here are some very useful online testing tools for your perusal:
- W3C Validators and Tools → Lead your code to its full potential with great and open-source tools
- Test your website’s performance with Website Test Tools helping to identify and rectify issues causing lag

I have put this site to the tests and it validates meaning that I have taken the care to create an interoperable web site. → W3C
Reference: This Site
Get to know more about how this site is composed, what it is made of and what the ingredients are.
Good Composition Increases Usability
Composition refers to the layout of elements including photos, text, menus and any other front-end features of a website. The way that a website is arranged is a visual guide for users. Will a user intuitively know how to navigate to find what they are looking for? One concept that affects usability is the hierarchy. This usually refers to the different sizes of text and the idea that a user’s eyes will be drawn to the biggest text, or header, first.
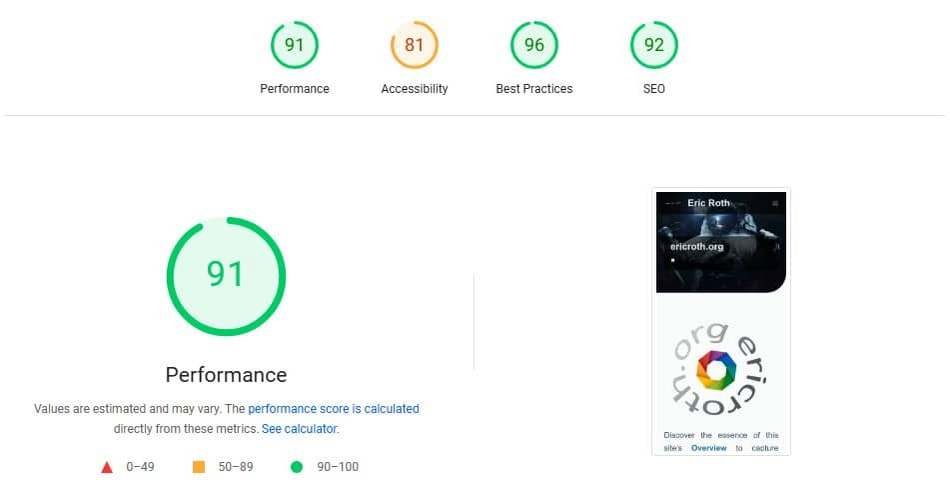
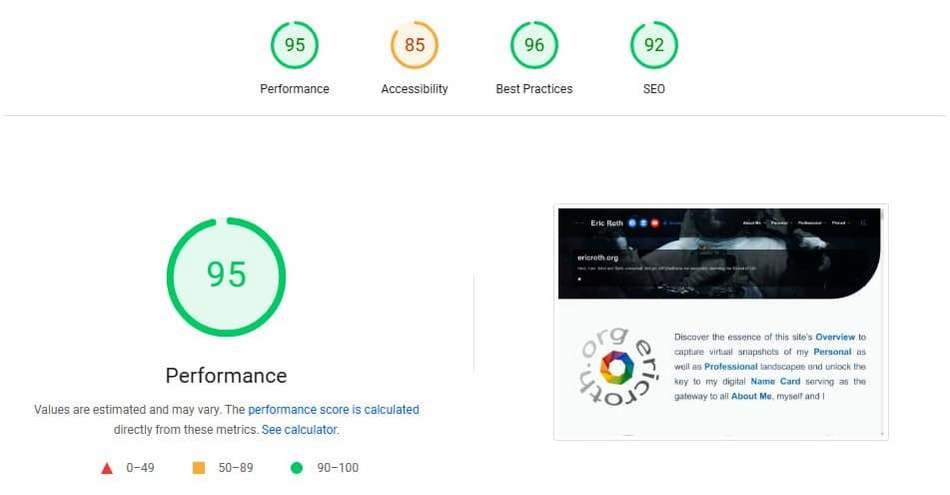
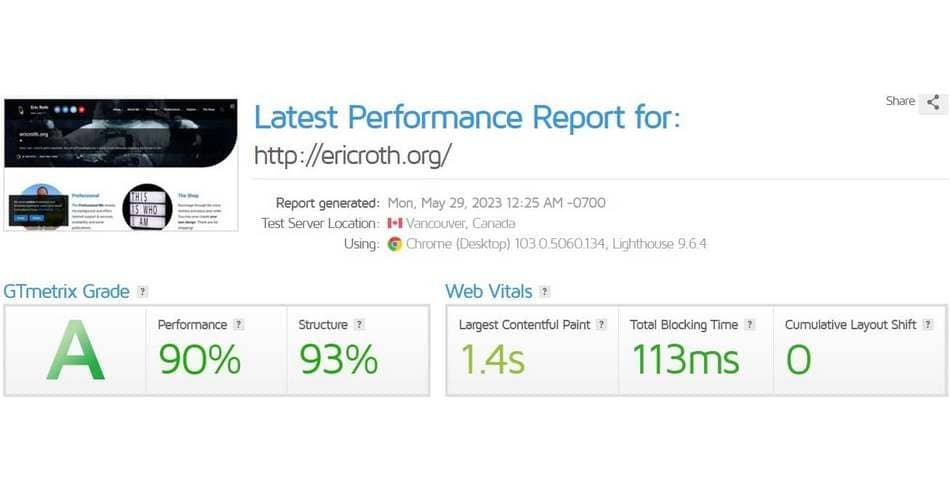
This Site’s Performance
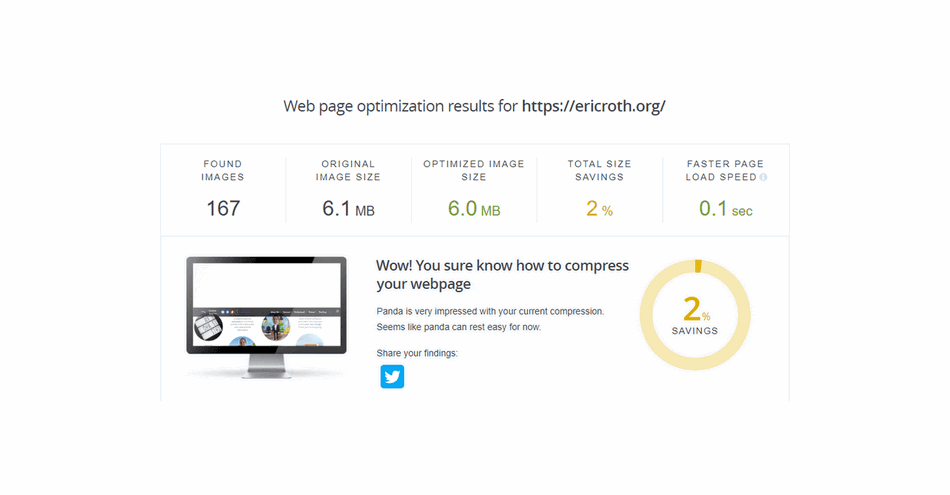
Web Performance is vital for user experience, emphasizing the speed and efficiency of web page loading and interactivity. It includes factors like load time, responsiveness, and interaction smoothness. Optimizing web performance reduces page abandonment, as users favor fast, responsive sites.
Website Test Tools and best practices are available to measure and improve these metrics, ensuring a seamless experience for users across different devices and platforms. For this site, the website (speed) test tools Lighthouse, Google PageSpeed, GTmetrix, MS Clarity and Tiny Panda (for images) are being used.
What’s More

My Blog (67)
Dependence (5) Fiction (7) Karma (6) Landmarks (7) Paramount (6) Spectrum (6) Spotlight (6) Take Off (5) Trepidation (7) Unique (6) Virtue (6)
Amazing Stuff (9) Beyond Known (8) Controversial (9) Digital World (9) Inequities (8) Innovative (8) Metaphysics (8) Our Society (9) Outer Space (8) Value Creation (9) Yearnings (8)